اگر میخواهید محصولات فروشگاه ووکامرسی خود را به شکل یک اسلایدر جذاب نمایش دهید، این مطلب برای شماست. با استفاده از افزونه Woocommerce Products Slider، میتوانید محصولات دلخواهتان را با قالبهای متنوع به نمایش بگذارید و ظاهر فروشگاه آنلاین خود را برای مشتریانتان زیباتر کنید.
امکانات افزونه Woocommerce Products Slider
- کاملاً واکنشگرا و مناسب برای انواع دستگاهها
- امکان استفاده از شورتکد اسلایدر در هر قسمت دلخواه
- دارای سه حالت ناوبری مختلف برای اسلایدر
- قابلیت اجرای خودکار اسلایدر
- توقف اسلایدر هنگام قرار گرفتن ماوس روی آن
- امکان کشیدن و رها کردن برای مدیریت آسان
- ارائه سه قالب آماده از پیش طراحیشده
- دارای 20 روبان سفارشی برای محصولات
- امکان فیلتر محصولات بر اساس تاریخ انتشار (جدیدترین محصولات)، محصولات شاخص، یا بازههای زمانی مشخص (ماهانه یا سالانه)
- نشانگر فروش با آیکونهای سفارشی
نحوه کار با افزونه Woocommerce Products Slider
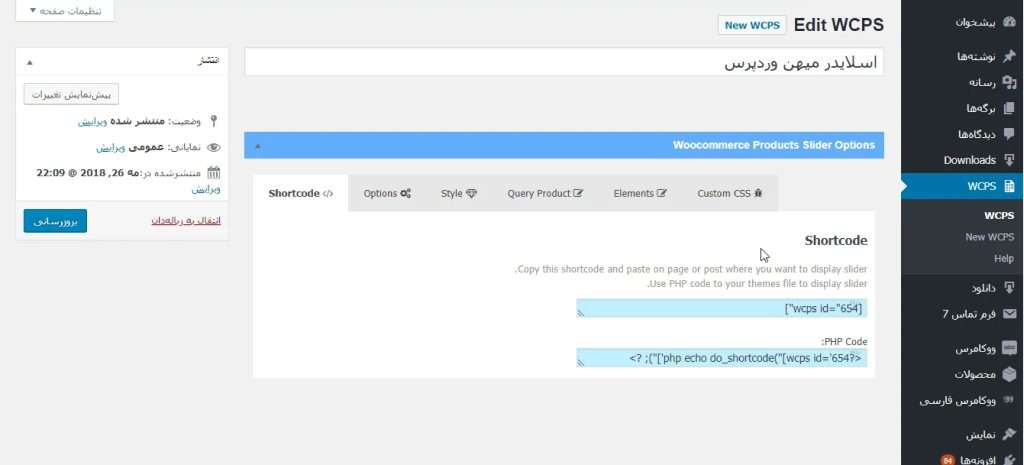
در ابتدا افزونه را دریافت و نصب کنید. پس از فعال سازی افزونه، منو WCPS در پیشخوان وردپرس نمایان می شود. وارد صفحه تنظیمات افزونه شوید. سه زیرمنو را مشاهده می کنید. بر روی زیرمنو New WCPS کلیک کنید، شش تب موجود است که به بررسی هر یک به صورت جداگانه می پردازیم:

Shortcode
در این تب شورتکد اسلایدر ساخته شده موجود است.
options
در تب options شما می توانید تنظیمات مربوط به نحوه ی نمایش اسلایدر را تعیین کنید و مشخص کنید چند محصول در چند ستون نمایش داده شود.(تعداد ستون اسلایدر).
style
در این تب، قالب اسلایدر، روبان اسلایدر(روبان ها جذابیت خاصی را به تصاویر می دهند) و تنظیمات ظرف اسلایدر(رنگ و تصویر بک گراند اسلایدر) را انتخاب کنید.
Query product
در این قسمت تعیین کنید چه تعداد محصول در اسلایدر نمایش داده شود، و بر چه اساس مرتب شوند.
elements
در این قسمت المنت ها و آیتم های اسلایدر را تک به تک باز کرده و تنظیمات آنها را اعم از تصاویر بند انگشتی، عنوان، دسته بندی، برچسب و قیمت را پیکربندی کنید.
Custom CSS
و در آخرین تب، استایل سفارشی دلخواه خود را وارد و ذخیره نمایید.
پس از اتمام تنظیمات شورتکد اسلایدر را کپی و در نوشته، صفحه سایت خود جایگذاری و به نمایش بگذارید.
موفق پیروز باشید،آژانس ژو

 مشاوره
مشاوره طراحی لوگو
طراحی لوگو
هنوز دیدگاهی ثبت نشده است.