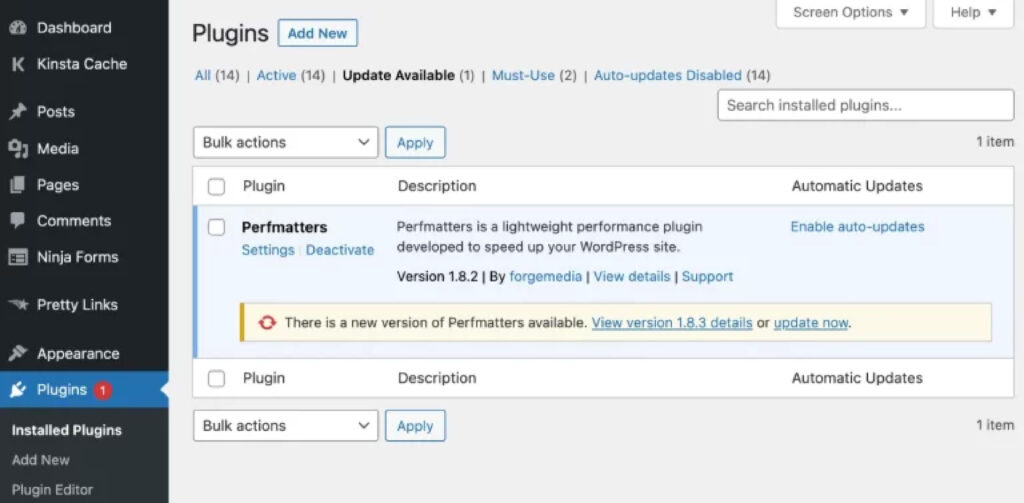
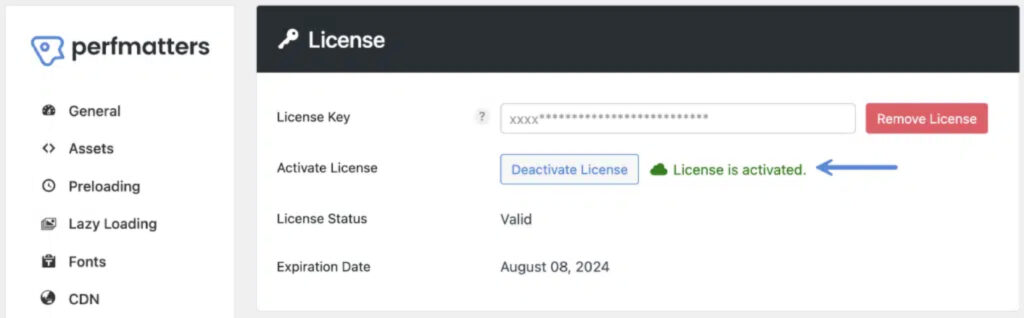
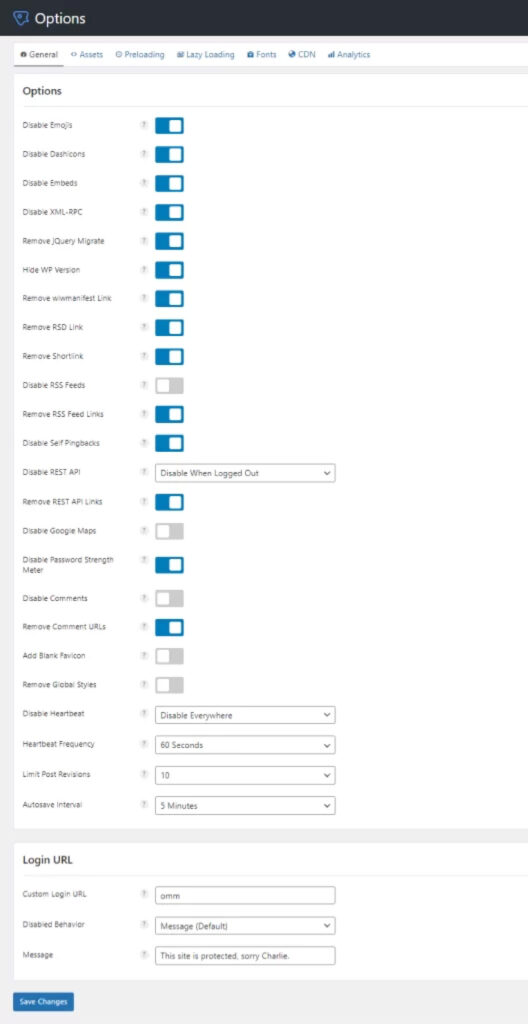
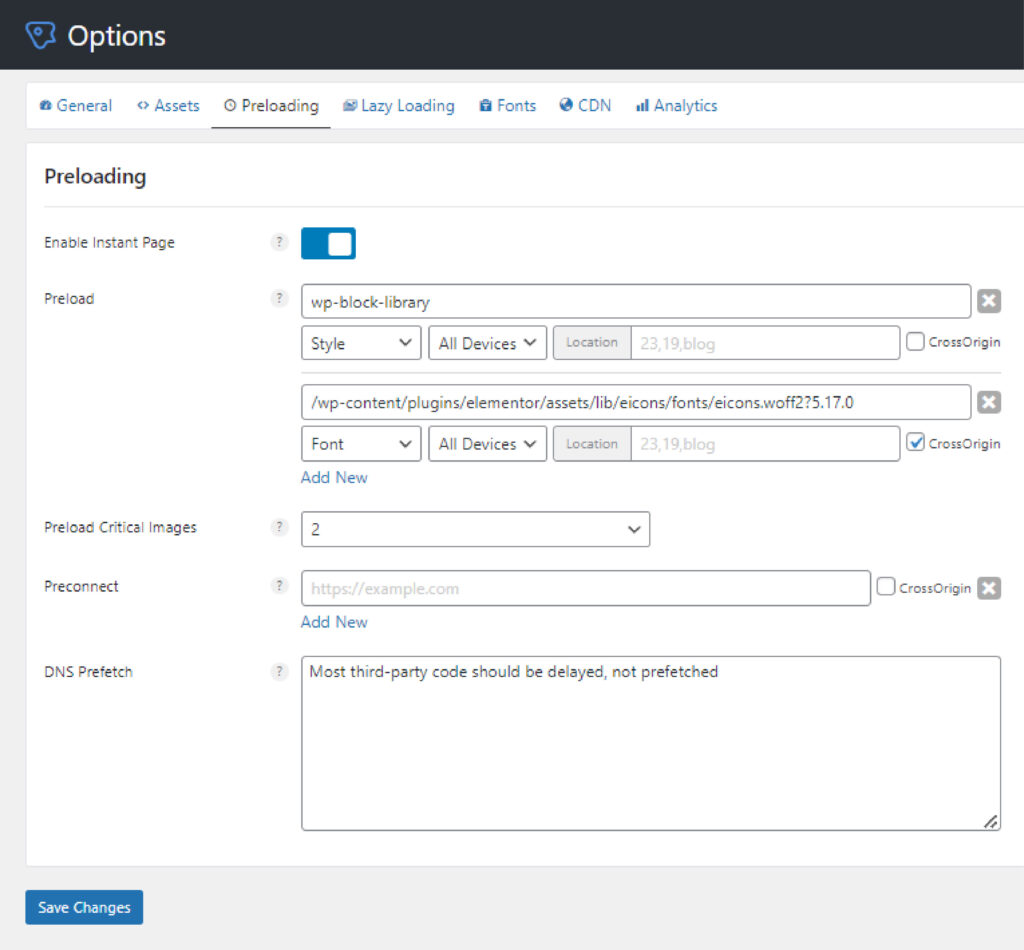
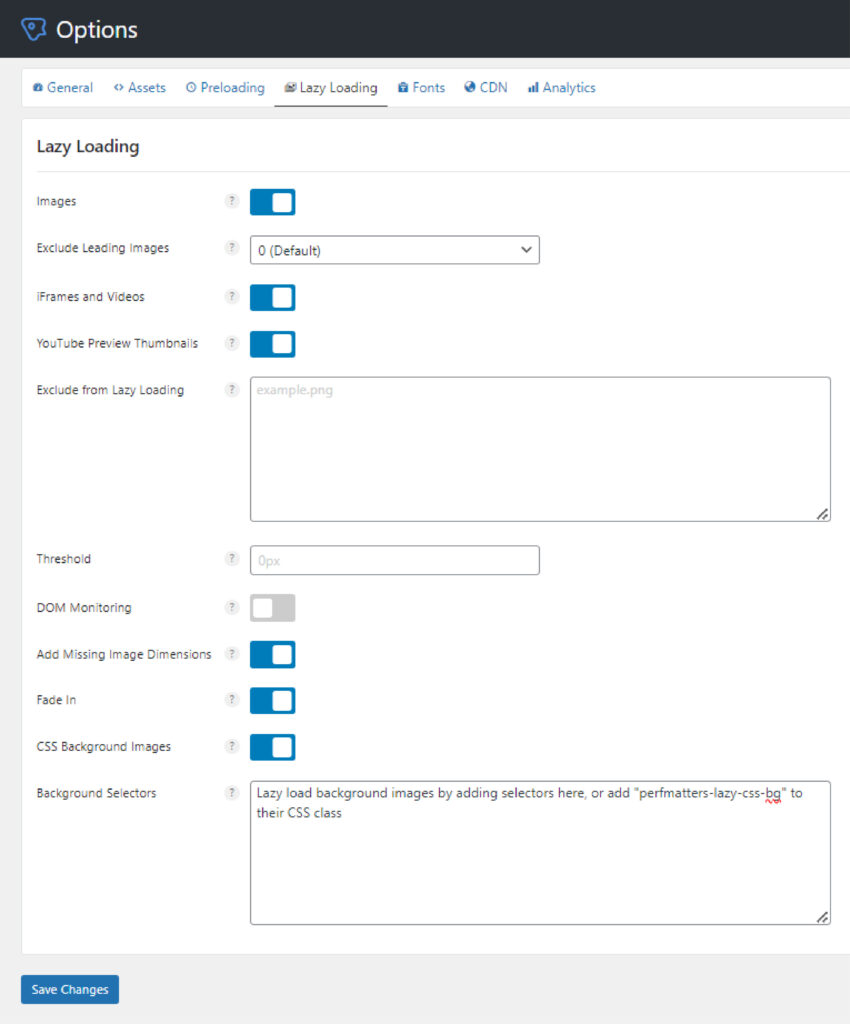
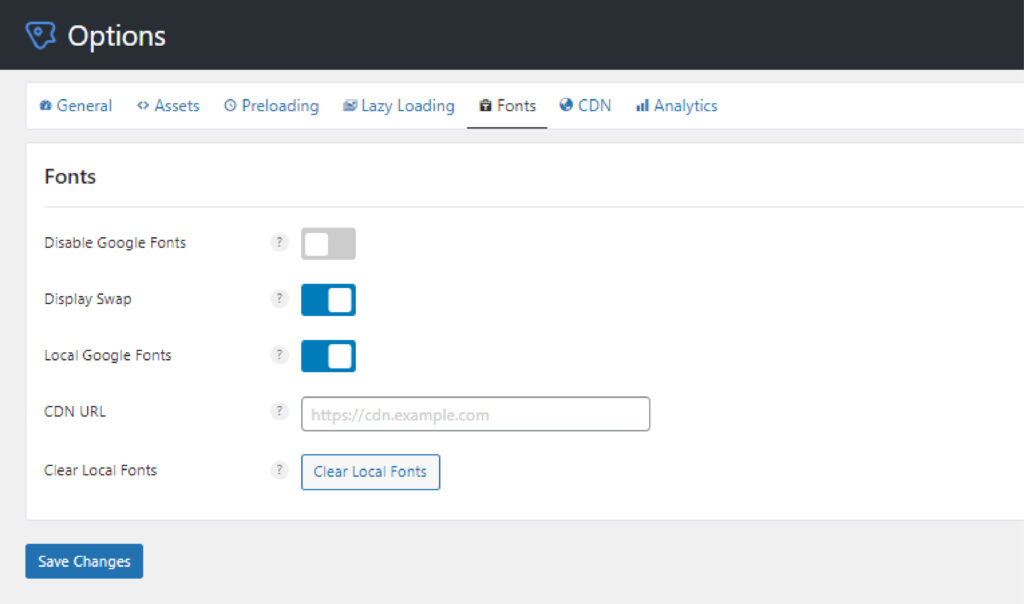
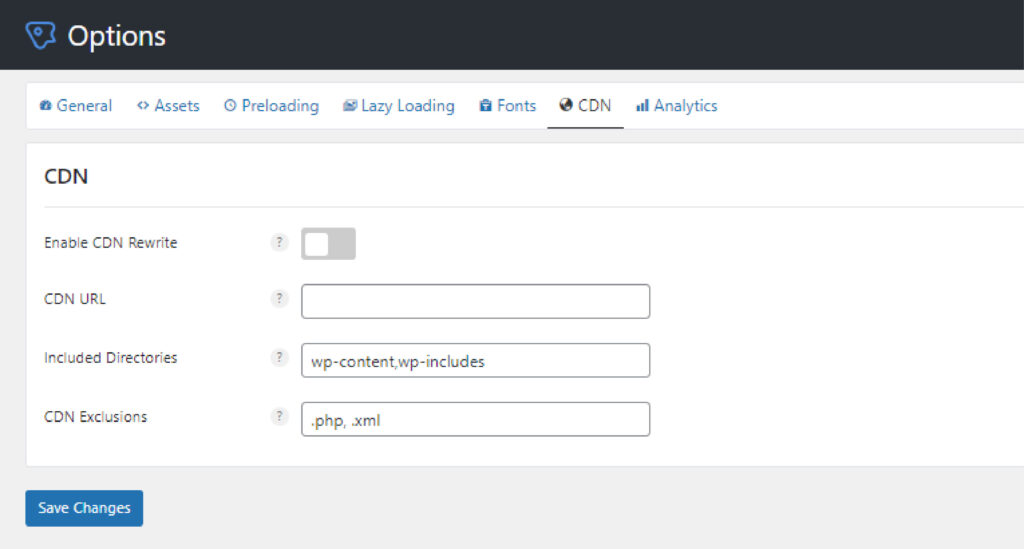
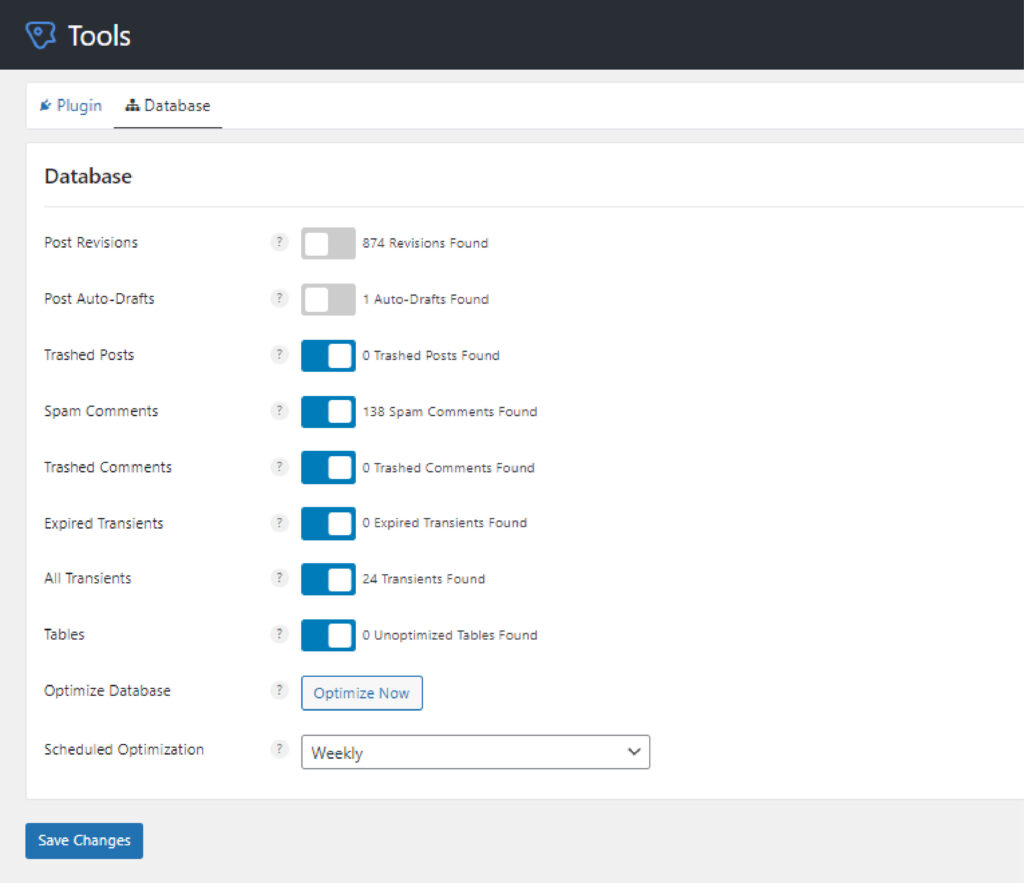
آموزش نصب و راه اندازی افزونه wp roket و perfmatters
سرعت وبسایت اهمیت بالایی دارد زیرا تأثیر مستقیمی بر تجربه کاربری، رتبهبندی موتورهای جستجو و نرخ تبدیل دارد. کاربرانی که با یک وبسایت کند مواجه میشوند، احتمالاً سایت را ترک میکنند و به سراغ رقبا میروند. این موضوع باعث افزایش نرخ پرش (bounce rate) میشود که میتواند به کاهش ترافیک و در نتیجه کاهش فروش…

 مشاوره
مشاوره طراحی لوگو
طراحی لوگو









هنوز دیدگاهی ثبت نشده است.